How I Became the World's Best Wordle Player
Wordle 233 1/6
🟩🟩🟩🟩🟩
The world is gripped by a new game: Wordle, which is an odd and addictive combination of a word guessing game with MasterMind, a game involving color created in 1970. You have six tries to guess a five letter word, and for each guess you get in reply which letters of your word are correct, which ones would be correct in a different location, and which ones are plain wrong.
Say the word to guess is SABLE and your try is KEBOB. Wordle would show you a green B in the middle, since both words have the letter B in third place. Since both words contain the letter E, but in different locations, it would be colored yellow. The letters K and O, not present in SABLE, would be colored gray.
In 2022, another year of the plague (at least in the beginning, I am crossing my fingers) this game has stormed the Internet. Smart people are playing it, dumb people are playing it, and I am the world’s best player. I always guess the word on the first try. Five green boxes, baby!
This article is not about being the world’s best player, and not about how I “cheated.” This article is about the tools I used to figure out the game’s logic. These tools are available to anyone that uses a modern desktop browser, and maybe this writeup will inspire you to learn how to figure out new things.
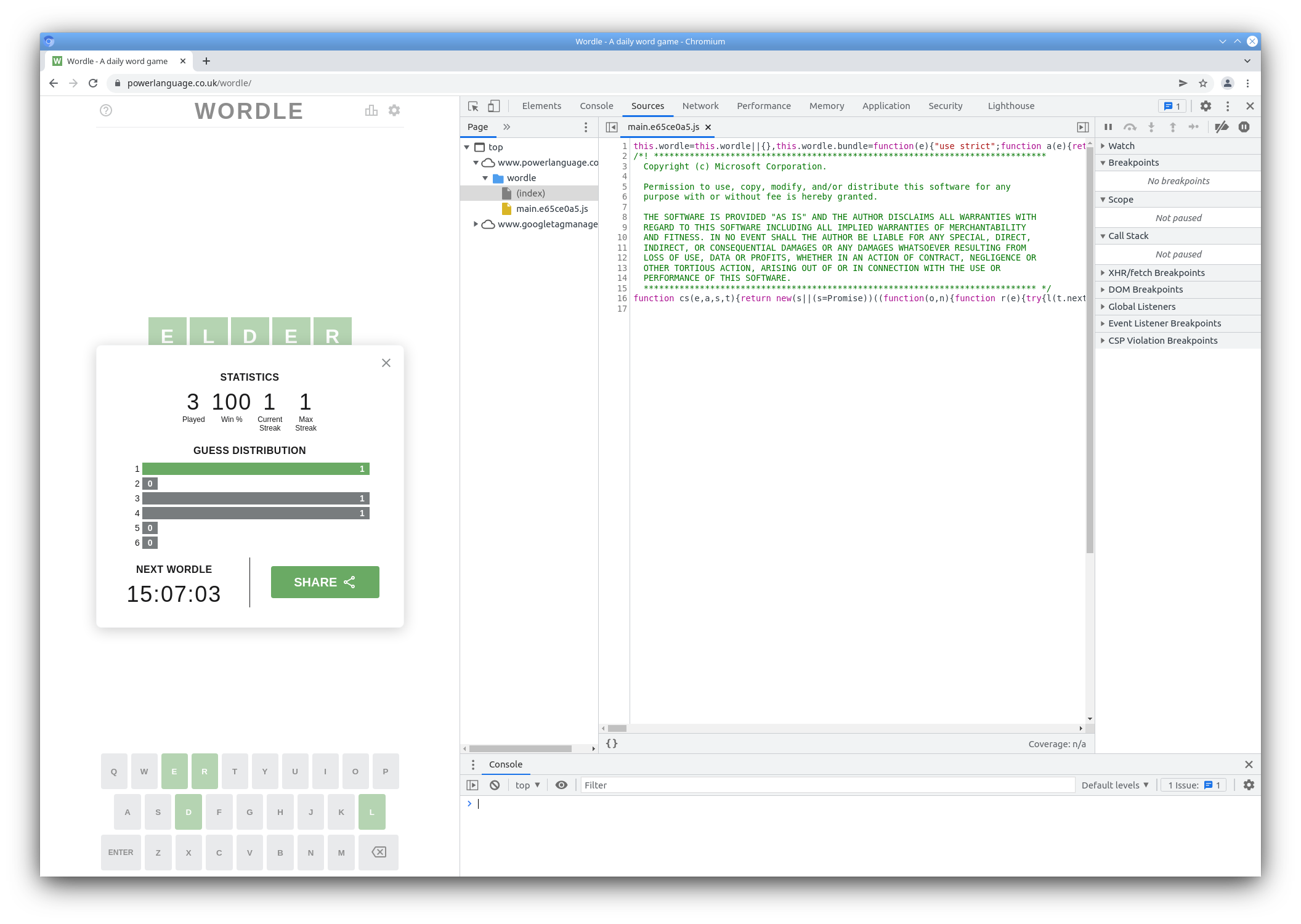
First of all, modern Internet browsers (browsers for short) have developer tools. It’s odd that they all have them, because only developers generally use them. But they are not a huge burden to install compared to the monstrosities that are browsers, so apparently everybody includes them, for free. Also odd: they seem to be available through the same keyboard shortcut, Ctrl+Shift+I. If you are like me, you’ve accidentally pressed that combination once or twice before, and your browser suddenly opened up a weird tab or sidebar with all sorts of gibberish. Don’t panic, you can close that sidebar easily, even by pressing the magic key combination above. Here is what it looks like:
(Forgive the first two tries, with 3 and 4 guesses, I am new to this Being the World’s Best Wordle Player thing.)
On the left, you see the game window. It has the winning word (by the time you read this, it’s going to be old, so no spoilers). Below it, the statistics of your tries and the time it takes to get to the next Wordle, a little more than 15 hours. At the bottom, a keypad styled after a smartphone keyboard, in particular an iPhone one. That is the main interface of Wordle, and its simplicity is delightful.
On the right, the usual mess associated with development tools. You need the mess, since you are trying to unwrap a ton of complexity. If you don’t know what’s going on, it’s a scary sight. If you do, then it’s an almost infinite source of information. Developers need that to figure out why their pages are not working as expected. You usually shouldn’t care, unless you are trying to become the World’s Best Wordle Player.
I have helpfully already placed the tool in the right spot. If you go and look at the gray tabs on top, you’ll notice the headings, “Elements,” “Console,” “Sources,” etc. The one highlighted is Sources, which means the stuff that the browser needed to download to show you the Wordle game page. Below the heading, you’ll notice two sections. On the left, something that looks like a crummy file manager with the top heading, “top.” On the right, something that looks very legalesey and contains the name, Microsoft. Are we in trouble? Did we breach some copyrights? Is the FBI going to arrest us?
Not so. I helpfully placed the tab in the position to look at the right source file, main.<something>.js. The ending, js, stands for JavaScript, which is a programming language used in browsers since day 1. Somewhere in the Wordle page, there is a request to include this page, which also gets the game started. This happens right at the top of the file, before the copyright notice, in the very first line.
Now, this file looks very weird. There is one line of random code at the top, a giant copyright notice in green, and then another line of code at the bottom. How could this be all it takes to create this very subtle game? Turns out the lines you see are a very, very long lines and you see only the first few characters of them. Fortunately, the sources tool has a powerful helper in the little button with the two curly braces at the bottom left. Click that to wrap the two lines so they are easier to read. The browser doesn’t care, but we humans do. The result is something like this:
You probably still don’t know what any of that means, but notice how the top of the page still has the same start, this.wordle = this.wordle || {}, Again, you don’t have to care what that does or means. But also notice how the Copyright notice has vanished. It actually hasn’t, it’s just buried under tons of code unwrapped from the first line. You can still find it if you click into the code page and hit Ctrl+F for find. Type “copyright (c) microsoft corporation” and hit Enter, and you’ll eventually land on a line that has the original notice. In my case, it’s at line 1694. That’s how much code was unwrapped from the first line!
Why do JavaScript files look so hideous and illegible? There are two main reasons: one is that developers like to make it harder to read things. The other is that extra characters like line breaks make the file longer than necessary: if a line has 40 characters of “value,” but requires 10 spaces to the left and one line break to the right, you end up with 51 characters. If your total file to download is 100 kiloBytes, then adding all those spaces and line breaks and other fluff can end up costing you 200 kiloBytes. Multiply that by all the people that are going to download your JavaScript file to play the game, and you realize that’s a lot of fluff pushed around the Internet.
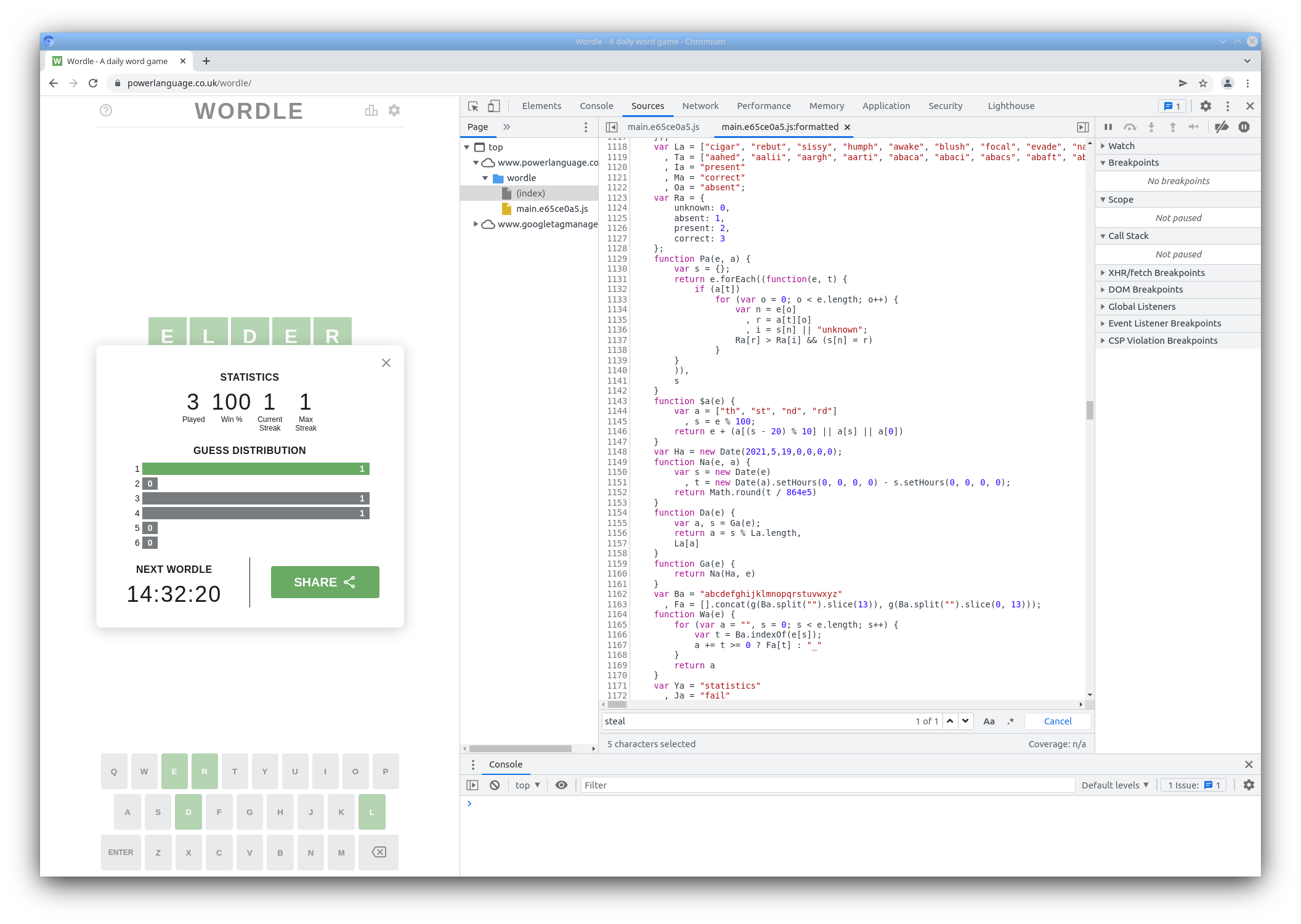
Next, we need something to look for, since there is too much code to just randomly browse. I noticed that the game rejects words it doesn’t know telling you that they are not in the “word list.” That happens instantaneously, so the word list must have already been downloaded. Where is it? Let’s look for it. I know the word STEAL is in there, because it’s my usual starter. (Incidentally, it’s a good starter, because it is composed of all different letters and has some of the most common letters in English words in it.). It’s also a word that isn’t common in JavaScript code, where nothing ever gets stolen. So, let’s type Ctrl+F and then STEAL:
There it is, right next to SLIME and GLINT. Notice there are two lines with words, all formatted the same. Each word in the list is enclosed in double quotes, and between the words (and double quotes) is a comma-space pair.
If you look at the bottom of that window, you notice there scrollbar is not at the far left, which means this is another strangely long line. If you move the scrollbar button to the left, you get this:
And that’s going to be the last thing we need today. Notice how at the left it says, var. That means we are talking about a variable. To the right, there is first a name, La, then an equal sign. This is followed by a square bracket [ followed by the list of words, starting with CIGAR.
Below that line is one that starts with a comma , and then another name, Ta. After that, a different list of words starting with AAHED. That list, unlike the first one, seems to be alphabetical. The first one contains common words like BLUSH and AWAKE, the second one weird words you have probably never used in your life. But if you type AAHED into the Wordle game – SURPRISE! – it is recognized as a valid word. (Note: You are much smarter than me and probably already knew that AAHED is the past tense of “to aah,” which means “To express amazement or surprise or enthusiasm, especially by the interjection aah.” You are still not the World’s Best Wordle Player, which is me, so wait to the end of the article to gloat.)
Three more lines starting with a comma and a variable name, but those aren’t relevant right now. Then comes a sequence of lines where many are indented and the ones starting on the left start with either var or function. The programming whizes among you will know this defines a series of variables and functions, and we leave it at that for now.
Notice that one of the lines contains the instruction, var Ha = new Date(2021,5,19,0,0,0,0); Doesn’t that suspiciously look like a date? 5/19/2021, maybe? Turns out that’s almost correct: for absolutely weird reasons, JavaScript counts the months (but not the years or days) starting with 0, so instead of being the 19th day of May of the year 2021, this is actually in June. What does that do? Why is that date important?
We have no clue – except that we see the name Ha just a few lines below, at 1160. In the function Ga (why the weird names?) we see the line return Na(Ha, e);
Awesome! Go to the line number and click on it. The number will turn dark blue. Now, if you haven’t solved the Wordle, yet, refresh. Things should starts churning and you get this:
If that’s the case, then you’ll see the sidebar to the right of the code window change. It will say, on top, “Paused on breakpoint.” After that, important information that we will ignore for the moment.
At the bottom, under the heading “Console,” a field. You can type into it. For instance, you can click anywhere in that section and type Ha. You’ll see something like this:
Notice that under the text, Ha, you now find a date. It’s the one I mentioned before, Saturday June 19th, 2021. We are starting to get closer!
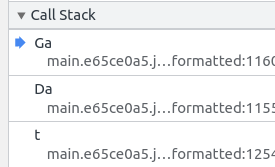
OK. Now look at the sidebar to the right. Somewhere in there you find a section called Call Stack:
Notice how, at the top, you find the word Ga, which is the function we highlighted. Under it, Da and t. If you look at the code window, you’ll notice the function Da(e) { just above the similar for Ga. If you look inside the function Da, you nitce that there is a mention of Ga. But what is the mysterious e? To find out, we click on the last item in the list above, t. The code window jumps to a different location, where we find the line, e.solution = Da(e.today).
That’s all we need! Clearly this is the solution we are looking for. In the console window, we can type Da(e.today). The result is whatever the solution for the day will be.
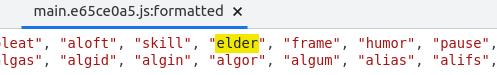
But you don’t have to do this every time you want to play – I mean, cheat at – Wordle! Instead, you can just search for the word of the day, in this case ELDER, using Ctrl+F in the sources section. In my case, that looks like this:
That already tells me that tomorrow’s word is going to be FRAME (please don’t read this article until tomorrow). If you want, you can download the entire list. All you need to do is triple-click on the line with the solution words and copy it into your clipboard (Ctrl-C). Then you can, I don’t know, send yourself an email with the list of words. From then on, you will also be the World’s Best Wordle Player!